Streamlit: 交互式数据分析产品及 heroku 免费部署
Streamlit开发手册 http://cw.hubwiz.com/card/c/streamlit-manual/
打开浏览器,输入以下链接:
https://helloworld-streamlit.herokuapp.com/
需要加载一会
安装
pip install streamlit
在终端输入命令 streamlit hello 会自动打开一个网页,说明安装成功
如果报错:AttributeError: module 'google.protobuf.descriptor' has no attribute '_internal_create_key'
可以 pip install --upgrade protobuf 解决
部署
Streamlit 已经把它转换成了一个动态的 Web 应用。
所以,只要是常见的 Web 应用发布平台,理论上你都可以用来部署你的交互式数据分析作品。
这些平台,常见的包括:
- EC2
- Glitch
- Heroku
这列表列下去就太多了。咱们这里只介绍 Heroku ,也就是前文给你展示的,样例使用的部署平台。
这东西的好处,就是基础款免费。
你需要先到 Heroku 平台注册一个账号。
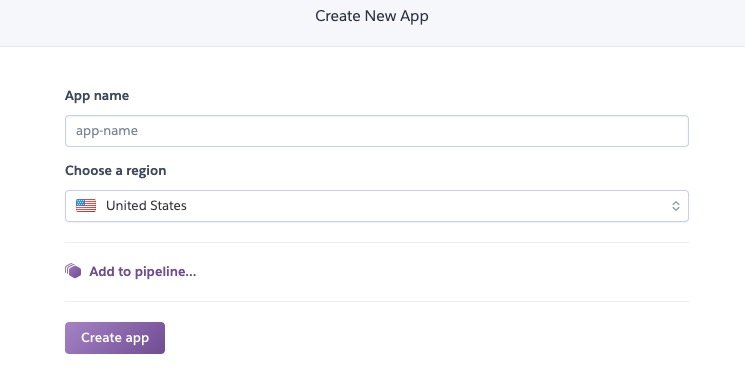
之后,注册一个应用。
我这里起的名字,叫做 helloworld-streamlit 。
你可以根据自己的喜好,起名称。
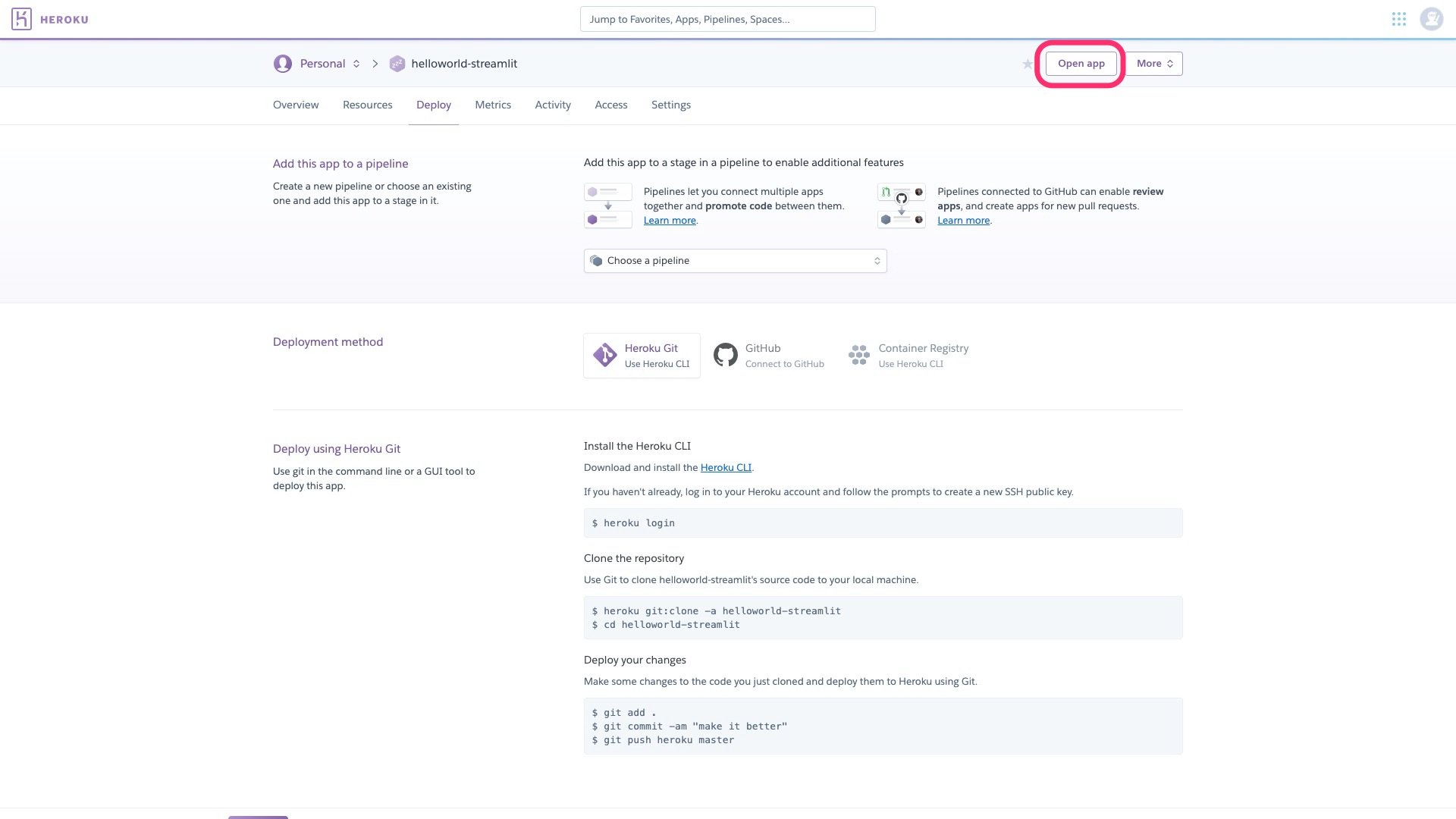
之后我们就要部署了。
部署的步骤,在上图中,你可以参考。
注意,上图中,右上角的 Open App 按钮,就是你的应用链接地址,你可以把它记下来。
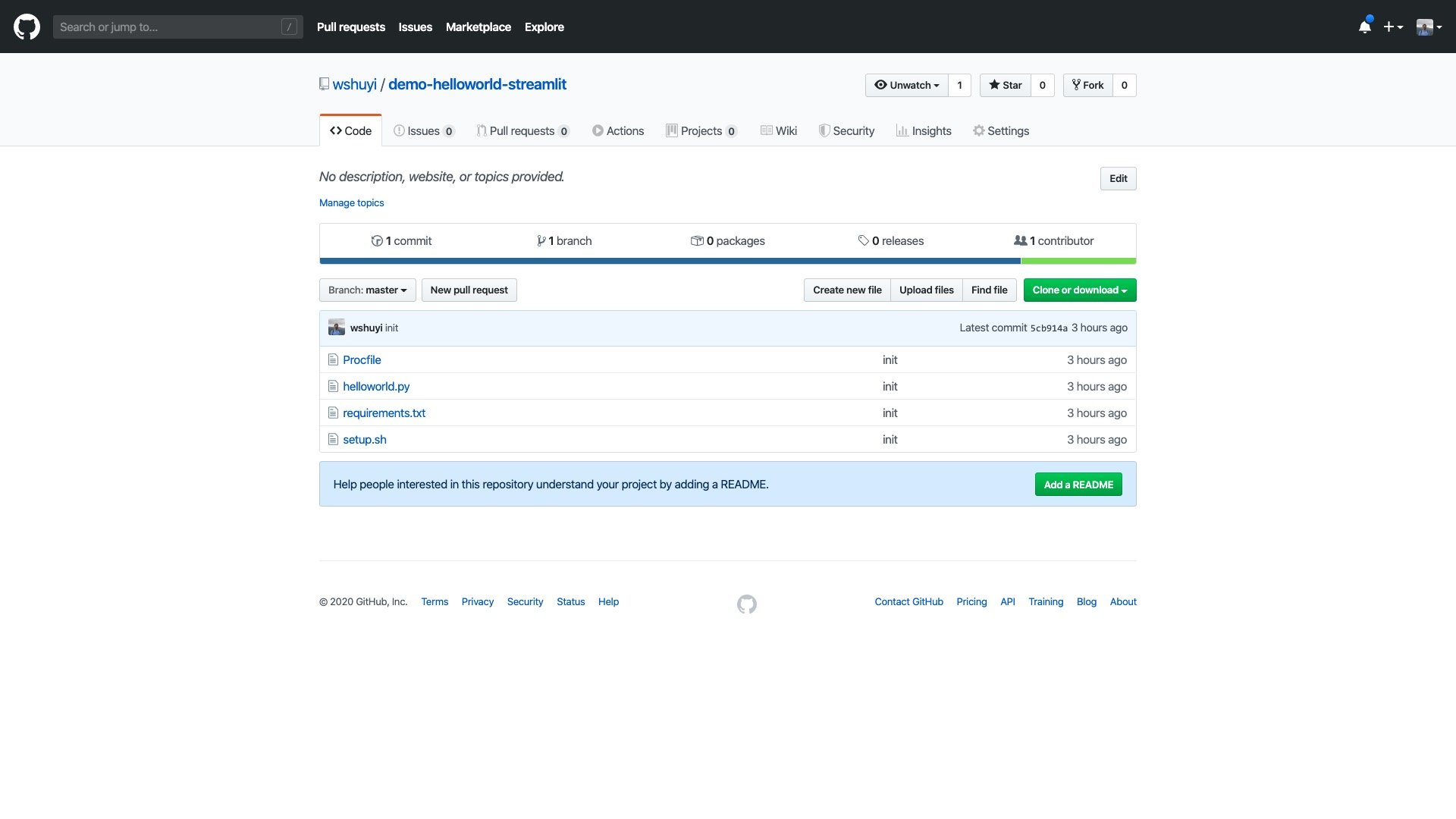
首先你需要准备一些配置文件。
全部的配置文件,都给你展示在这个 github 项目中,你可以下载回来复用。
helloword.py
|
|
setup.sh 做一些初始设置,设定一些参数。
|
|
注意你将来用的时候,需要把其中标红的部分,替换成自己注册 heroku 时候的邮箱。
requirements.txt 告诉机器,需要安装哪些 Python 依赖包。
numpy==1.15.0
streamlit==0.52.2
pandas==0.23.4
Procfile 是远端服务器上, Web 应用启动的时候,需要调用的脚本。其实里面只有一行。
web: sh setup.sh && streamlit run helloworld.py
请你下载,或者自行编辑上述 3 个文件后,与你的 Python 文件放在一个文件夹下面。
之后,请你到这里下载 heroku cli package。
下载后,根据提示安装即可。
进入终端。用 cd 命令切换到你的工作文件夹,也就是包含了你的 Python 脚本的目录。
输入:
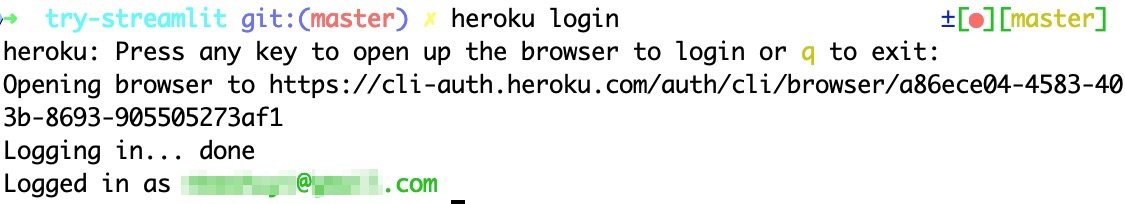
heroku login
因为你已经在 setup.sh 中指定了自己的邮箱,所以这里会尝试直接用它来登录。
这时按任意键,会跳出一个浏览器窗口。
在浏览器中,点击确认即可登录。
看到上面的提示,证明登录成功了。
下面我们来设置 git ,这是推送我们文件和更新改动的途径。
在终端下执行:
git init
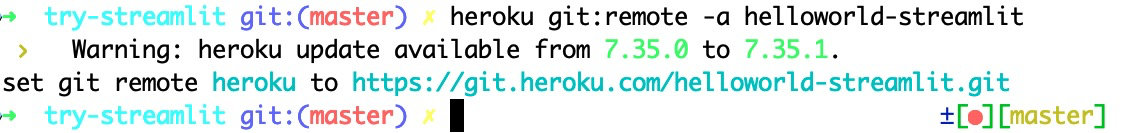
之后设置一下与远端的 heroku 服务器的连接:
heroku git:remote -a helloworld-streamlit
若是看到下图,证明成功了:
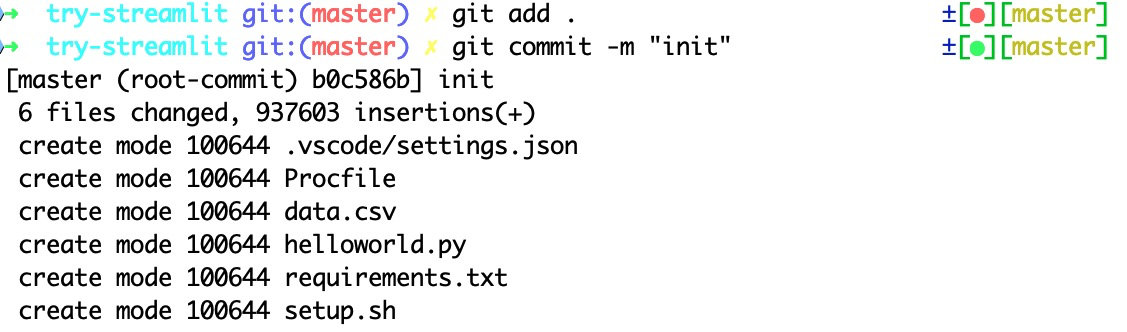
然后执行:
git add .
git commit -m "init"
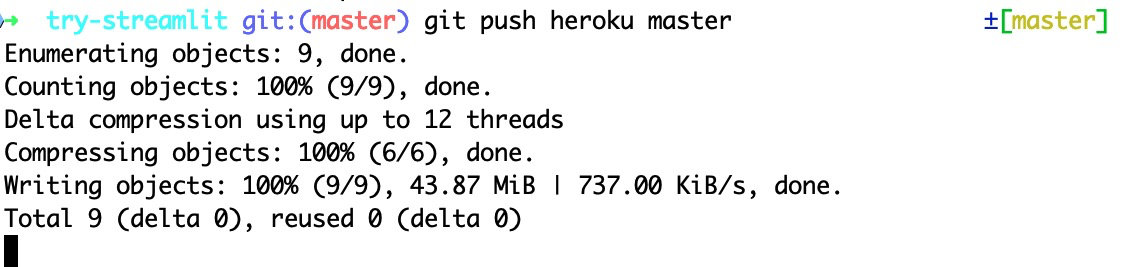
再执行:
git push heroku master
这样就可以把全部内容推送到 heroku 了。
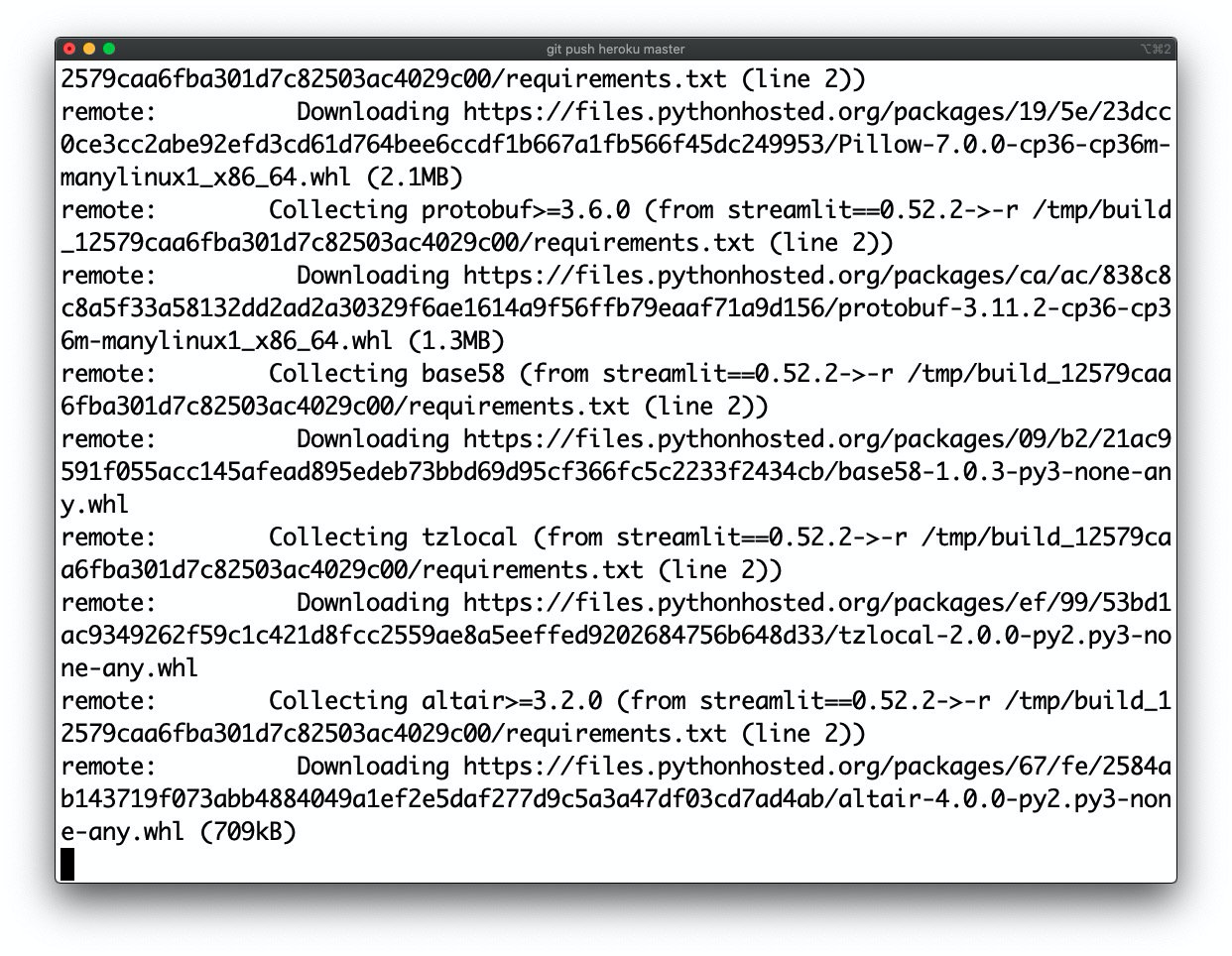
推送的第一步,是上传文件。
Heroku 发现咱们推送的是一个 Python App ,所以自动执行许多安装设置工作。
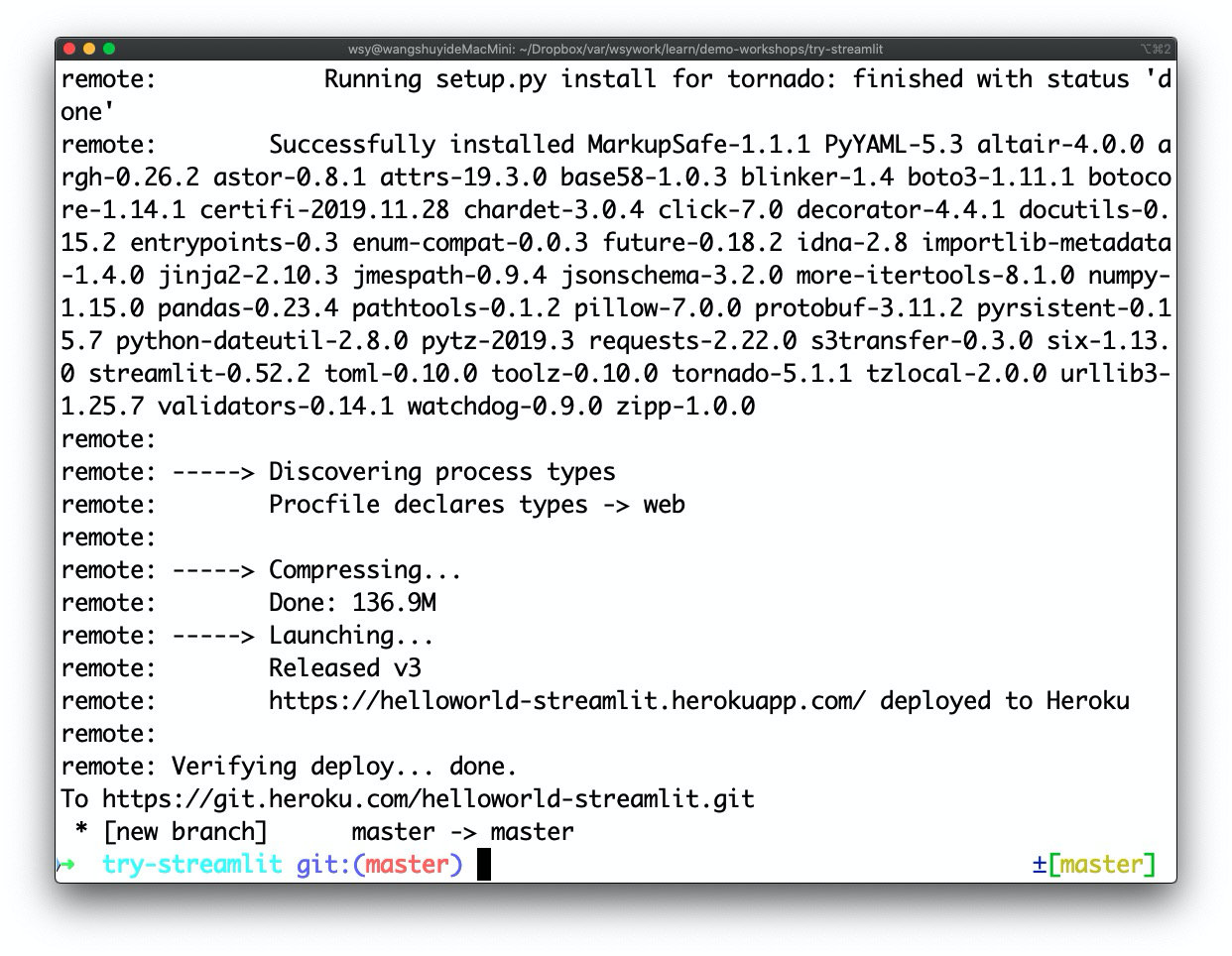
这些安装和配置做完后,会出现下面这样的提示。
到这里,你的 Web 应用部署就搞定了。
回到浏览器里,用下图中标红的这个按钮开启你自己的应用吧。
思考
尝试过之后,你应该不难发现,Streamlit 给你带来了什么。
如果你学过 Javascript 和 Flask, Django 等 Web 应用开发技术,Streamlit 可以加快你的 Web 应用开发与测试进程。
如果你还没有学过上述技术, Streamlit 就可以给你赋能,让你一下子有了把数据分析结果变成产品的能力。
给你讲点儿更激进的。
有人已经希望能用它替代掉 Flask 用于产品发布了。
还有人说,将来写技术文档,也应该充分使用 Streamlit 。
甚至,还把它比作了数据科学界的 iPhone 。
这里,它是借喻 iPhone 开启智能手机时代,说明 Streamlit 的划时代性。
我不希望你也变得如此激进。
因为这里提到的每一种功用,现在还都有非常专业的工具做的更好,而且新的工具也在不断涌现。
例如说,我们在多个教程中一直使用 Jupyter Notebook 。
现在凭借 Voila 扩展的加持,你也可以很轻松地把 Jupyter Notebook 变成 Web app ,而且可以免费运行在 mybinder 上面。
但是,你可以看到,一个新的工具,以一种简单,而不是更繁复的办法,解决一个功能痛点,是一件多么令人欣喜的事儿。
看了这篇文章,可能会给你一种误解,似乎 JavaScript 为代表的前端编程技术,再也不需要学了。
其实不是这样的。
可以想象,开发门槛降低以后,将来会有更多的人使用 Python 来做 Web 应用。
用 Streamlit 这样的方法,他们只是开发出了一个原型。
要是想打造精品,就必须精细调控很多细节。
这时候, Javascript 是绕不过去的。
如果你精通 Javascript ,那你潜在的合作对象一下子就多了起来,你掌握的这门技术,也就有了更大的价值。
还记得吗?我不止一次给你强调过,协作网络更重要。忘了的话,记得复习《学 Python ,能提升你的竞争力吗?》。
小结
本文我为你介绍了 Streamlit ,它可以让你用 Python 脚本编写简洁实用的交互式 Web 应用。
通过学习本文,希望你掌握了以下知识点:
- 现在你有了一种选择,仅用纯 Python 做一个完整的交互式数据分析产品出来;
- 如何在读取数据等常用重复操作中,使用 st.cache 装饰器提升速度与效率;
- 如何使用滑动条、下拉框等基本组件;
- 如何在网页上输出文字、表格和图像;
- 如何把你本地构建和测试后的 Web 应用部署到 Heroku 上,以发布给你的合作者与客户。
咱们是以数据分析和可视化为例,进行了讲解。而且为了讲解的清晰,我们只介绍了 Streamlit 可实现功能的一小部分。但请注意,即便是目前, Streamlit 能帮你达成的目标,也远远不止于此。
Reference
1、 https://github.com/streamlit/streamlit
2、 https://sspai.com/post/58474
3、 Streamlit开发手册 http://cw.hubwiz.com/card/c/streamlit-manual/
打赏
微信

|
支付宝

|
|---|---|
| 万分感谢 |
- 原文作者:冷眼
- 原文链接:https://cold-eye.github.io/post/python-streamlit-heroku/
- 版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 4.0 国际许可协议进行许可,非商业转载请注明出处(作者,原文链接),商业转载请联系作者获得授权。