1、GET请求
我们写一个接受个人信息的接口,也就是视图函数。我们新建一个名为register.html的模板,在模板里写如下表单:
- action:表示要提交到的地址
- method:请求方式
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="/center/add" method="get">
用户名:<input type="text" name="name"><br>
年龄:<input type="text" name="age"><br>
爱好:吃<input type="checkbox" name="hobby" value="吃">
喝<input type="checkbox" name="hobby" value="喝">
玩<input type="checkbox" name="hobby" value="玩">
乐<input type="checkbox" name="hobby" value="乐"><br>
<input type="submit" value="提交">
</form>
</body>
</html>
|
后台这个时候需要写两个视图,一个视图用于显示注册页面,一个视图用于处理前端传过来的参数:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
from flask import Flask, request, render_template
app = Flask(__name__)
@app.route('/') # 代表首页
def index(): # 视图函数
return render_template('register.html')
@app.route('/center/add') # 代表个人中心页
def center(): # 视图函数
if request.method == 'GET': # 请求方式是get
name = request.args.get('name') # args取get方式参数
age = request.args.get('age')
hobby = request.args.getlist('hobby') # getlist取一键多值类型的参数
return "姓名:%s 年龄:%s 爱好:%s" % (name, age, hobby)
app.config['DEBUG'] = True
if __name__ == '__main__':
# 0.0.0.0代表任何能代表这台机器的地址都可以访问
app.run(host='0.0.0.0', port=5005) # 运行程序
|
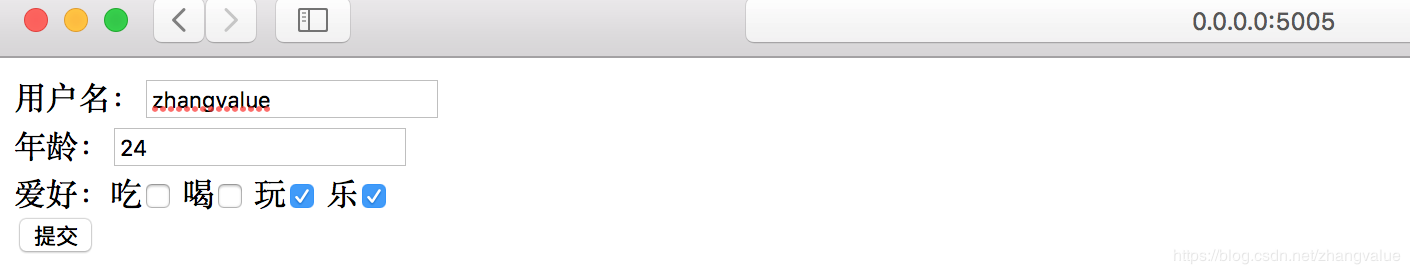
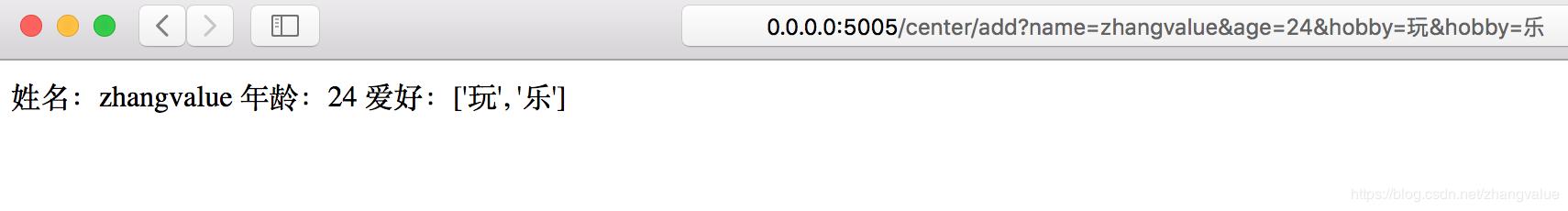
我们在浏览器访问一下:
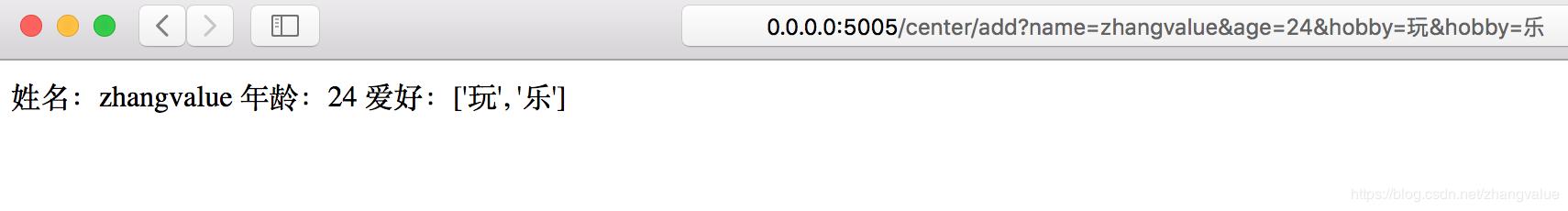
 当我们点击提交后:
当我们点击提交后:
 可以看到我们后后已经接到前端参数,并展示到浏览器上了。
可以看到我们后后已经接到前端参数,并展示到浏览器上了。
2、POST请求
登录和注册都会使用Post请求,谁也不希望自己的一些敏感信息在浏览器的地址上显示。那我们把刚才的列子刚改Post请求,齐前端只需要把表单里面的method改下就行:
后台需要改的地方有两个地方:
- 请求方法:默认是get请求
- 参数提前:把args改成form
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
from flask import Flask, request, render_template
app = Flask(__name__)
@app.route('/') # 代表首页
def index(): # 视图函数
return render_template('register2.html')
@app.route('/center/add', methods=['GET', 'POST']) # 支持get、post请求
def center(): # 视图函数
if request.method == 'GET': # 请求方式是get
name = request.args.get('name') # args取get方式参数
age = request.args.get('age')
hobby = request.args.getlist('hobby') # getlist取一键多值类型的参数
return "姓名:%s 年龄:%s 爱好:%s" % (name, age, hobby)
elif request.method == 'POST':
name = request.form.get('name') # form取post方式参数
age = request.form.get('age')
hobby = request.form.getlist('hobby') # getlist取一键多值类型的参数
return "姓名:%s 年龄:%s 爱好:%s" % (name, age, hobby)
app.config['DEBUG'] = True
if __name__ == '__main__':
# 0.0.0.0代表任何能代表这台机器的地址都可以访问
app.run(host='0.0.0.0', port=5007) # 运行程序
|
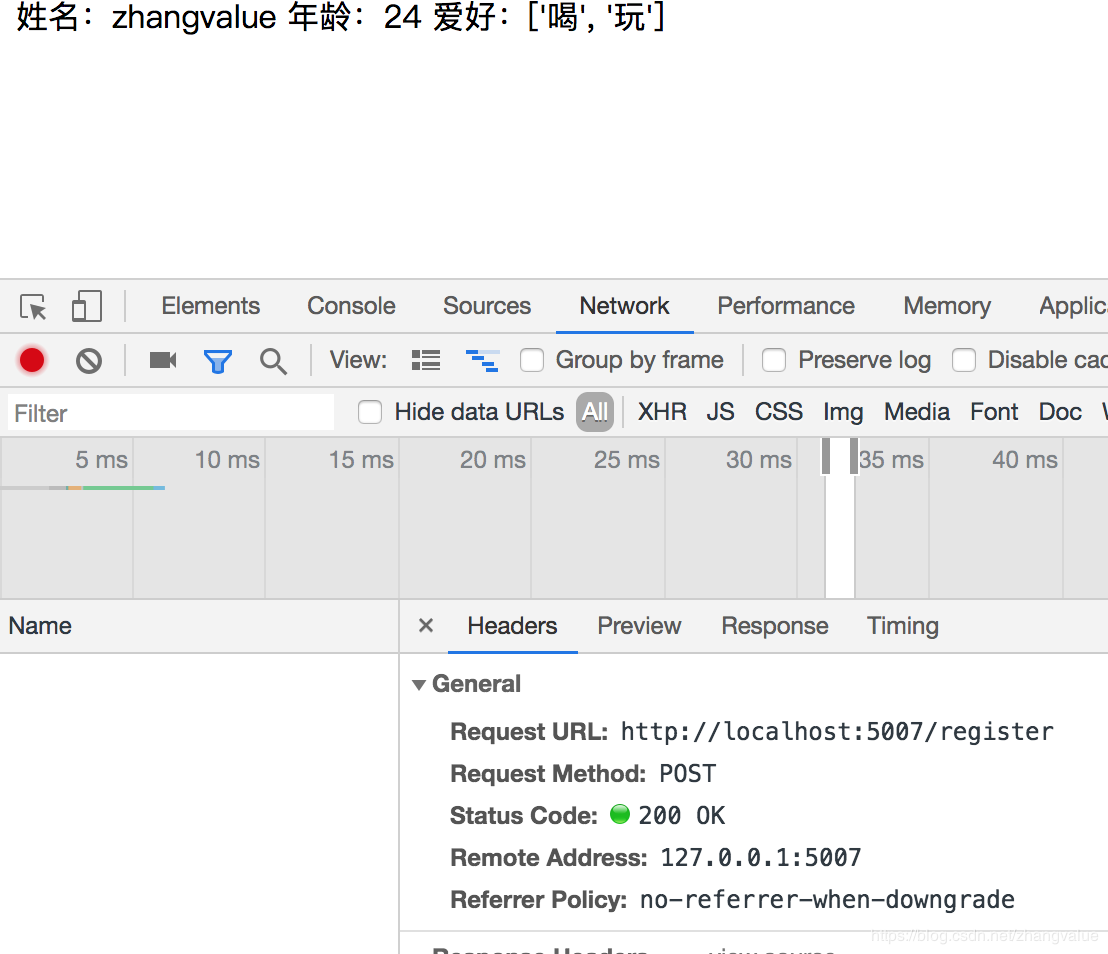
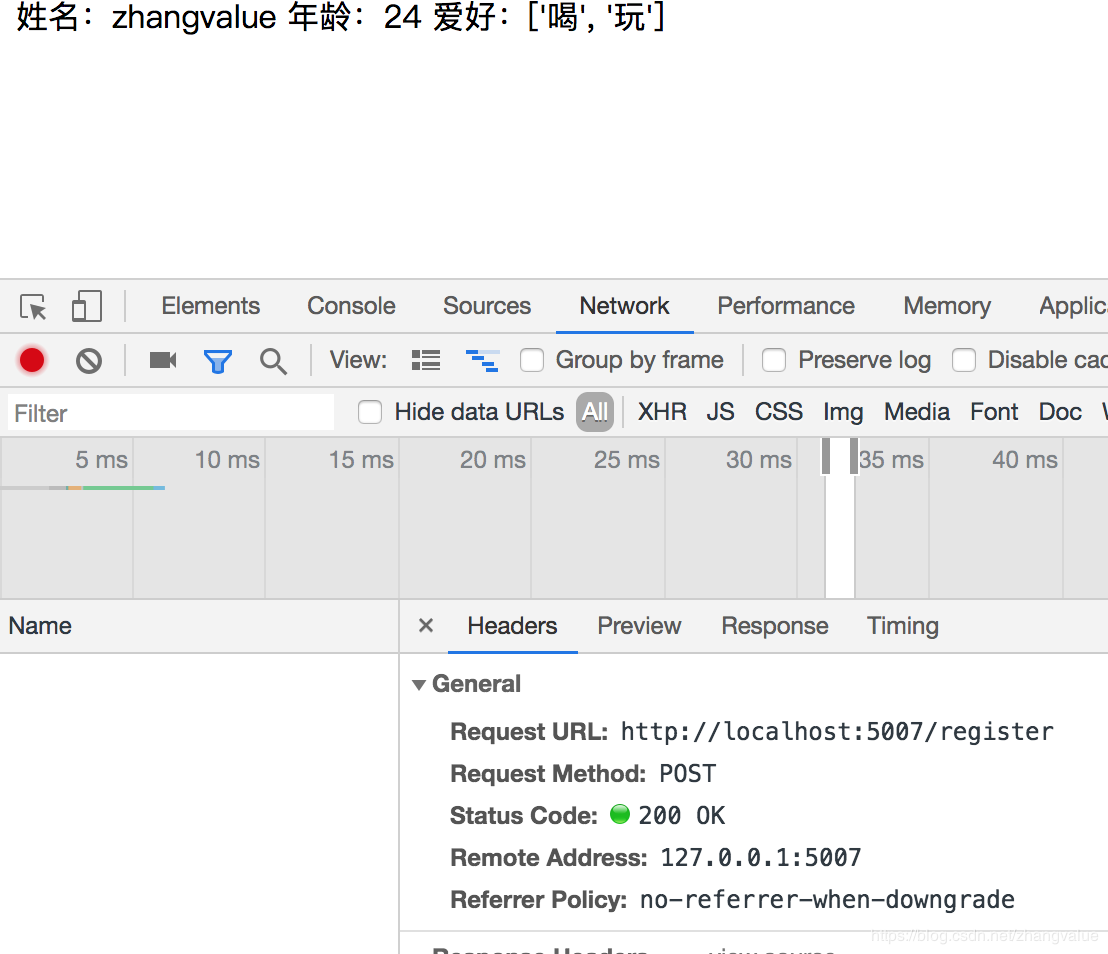
当我们点击提交后:


可以看到我们后台已经接到前端参数,并展示到浏览器上了。并且我们传递的参数不在浏览器地址上拼接了,这样做的好处可以隐藏参数。
如果是Pos方式t我们完全可以把视图函数合成一个:
- 前端:form表单可以不写action,代表要提交当前地址上
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form method="post">
用户名:<input type="text" name="name"><br>
年龄:<input type="text" name="age"><br>
爱好:吃<input type="checkbox" name="hobby" value="吃">
喝<input type="checkbox" name="hobby" value="喝">
玩<input type="checkbox" name="hobby" value="玩">
乐<input type="checkbox" name="hobby" value="乐"><br>
<input type="submit" value="提交">
</form>
</body>
</html>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
from flask import Flask, request, render_template
app = Flask(__name__)
@app.route('/register', methods=['GET', 'POST']) # 支持get、post请求
def register(): # 视图函数
if request.method == 'GET': # 请求方式是get
return render_template('register.html') # 返回模板
elif request.method == 'POST':
name = request.form.get('name') # form取post方式参数
age = request.form.get('age')
hobby = request.form.getlist('hobby') # getlist取一键多值类型的参数
return "姓名:%s 年龄:%s 爱好:%s" % (name, age, hobby)
app.config['DEBUG'] = True
if __name__ == '__main__':
# 0.0.0.0代表任何能代表这台机器的地址都可以访问
app.run(host='0.0.0.0', port=5000) # 运行程序
|
我们访问浏览器地址为:http://0.0.0.0:5000/register
3、上传文件
上传文件也是我们经常用到的功能,前端上传一张文件,然后后端处理保存到服务器上。 文件这种类型属于多媒体类型资源。前端form表单里面需要加enctype="multipart/form-data”。我们新建一个名upload.html模板 模板里面写如下代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="" method="post" enctype="multipart/form-data">
<input type="file" name="file">
<input type="submit" value="上">
</form>
</body>
</html>
|
我们重新新建一个upload.py文件,并在此文件的目录创建一个名upload的文件夹,用来放我们上传的图片:
 upload.py文件里面代码如下:
upload.py文件里面代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
from flask import Flask, request, render_template, redirect, url_for
from werkzeug.utils import secure_filename
import os
from flask import send_from_directory
app = Flask(__name__)
UPLOAD_FOLDER = 'upload'
ALLOWED_EXTENSIONS = set(['txt', 'pdf', 'png', 'jpg', 'jpeg', 'gif'])
app.config['UPLOAD_FOLDER'] = UPLOAD_FOLDER
# 判断上传的文件是否是允许的后缀
def allowed_file(filename):
return "." in filename and filename.rsplit('.', 1)[1].lower() in ALLOWED_EXTENSIONS
@app.route("/upload", methods=['GET', 'POST'])
def upload():
if request.method == 'GET': # 请求方式是get
return render_template('upload.html') # 返回模板
else:
if "file" not in request.files:
return redirect(request.url)
file = request.files.get('file') # 获取文件
if file.filename == '':
return redirect(request.url)
if file and allowed_file(file.filename):
filename = secure_filename(file.filename) # 用这个函数确定文件名称是否是安全 (注意:中文不能识别)
file.save(os.path.join(app.config['UPLOAD_FOLDER'], filename)) # 保存文件
return redirect(url_for('show',filename=filename))
# 展示图片
@app.route('/show/<filename>')
def show(filename):
# send_from_directory可以从目录加载文件
return send_from_directory(app.config['UPLOAD_FOLDER'],filename)
if __name__ == '__main__':
# 0.0.0.0代表任何能代表这台机器的地址都可以访问
app.run(host='0.0.0.0', port=5006, debug=True) # 运行程序
|
我们在浏览器访问一下:
 选择一张电脑上的图片,然后点击上传:
选择一张电脑上的图片,然后点击上传:
 并且也可以看到前端上传的图片已经保存到我们的upload文件夹下。
并且也可以看到前端上传的图片已经保存到我们的upload文件夹下。
使用request这些方法和属性时最好调用get()方法,否则获取不到内容时程序会报错,get()获取不到时可以返回空None
1) request.args 这个是用来获取具体内容的,使用字典方式获取。
例如前端给input标签设置了一个id值,就可以使用这个方法直接获取到id的内容。
(2) request.form 这个是用来专门获取表单数据的。
例如前端的表单里填了用户名和密码,就可以使用这个方法获取内容。
(3) request.method 这个是用来专门获取用户端的请求方法的,默认是GET请求。
例如前端设置了post请求方法和get请求方法,并且有表单需要提交,就得用这个方法来获取用户的请求方法是什么,然后再根据请求方法处理
(4) request.referrer 这个是用来获取用户在请求之前所在的url。
例如用户在网站的一个页面中跳到了另一个页面,可能会需要知道他第一个页面的地址,或者是从别的网站跳转过来的,我们可能也想知道他是从哪个网站过来的。
(5) request.user_agent 这个是用来获取用户是使用什么东西来请求的。
例如用户使用windos笔记本,谷歌浏览器来请求的,就可以用这个方法去获取。
(6) request.files 这个是用来获取用户上传的文件的方法。
例如用户在前端上传了一个文件,我们可以直接调用save()方法并传入保存路径来直接保存这个文件。
Reference
1、 https://blog.csdn.net/zhangvalue/article/details/93884630
打赏
微信

|
支付宝

|
| 万分感谢 |
|
 当我们点击提交后:
当我们点击提交后:
 可以看到我们后后已经接到前端参数,并展示到浏览器上了。
可以看到我们后后已经接到前端参数,并展示到浏览器上了。 upload.py文件里面代码如下:
upload.py文件里面代码如下: 选择一张电脑上的图片,然后点击上传:
选择一张电脑上的图片,然后点击上传:
 并且也可以看到前端上传的图片已经保存到我们的upload文件夹下。
并且也可以看到前端上传的图片已经保存到我们的upload文件夹下。